支付说明
参数规范
- 对于有线上支付需求的商户,在开户进件完成后,可联系(商务:18612332342)开通API接口权限,对接线上支付。
注意:只对接业务合规的商户,网站需要有同主体备案,app需要上架。对商户合规性审核通过后,才可正式使用。
支付方式
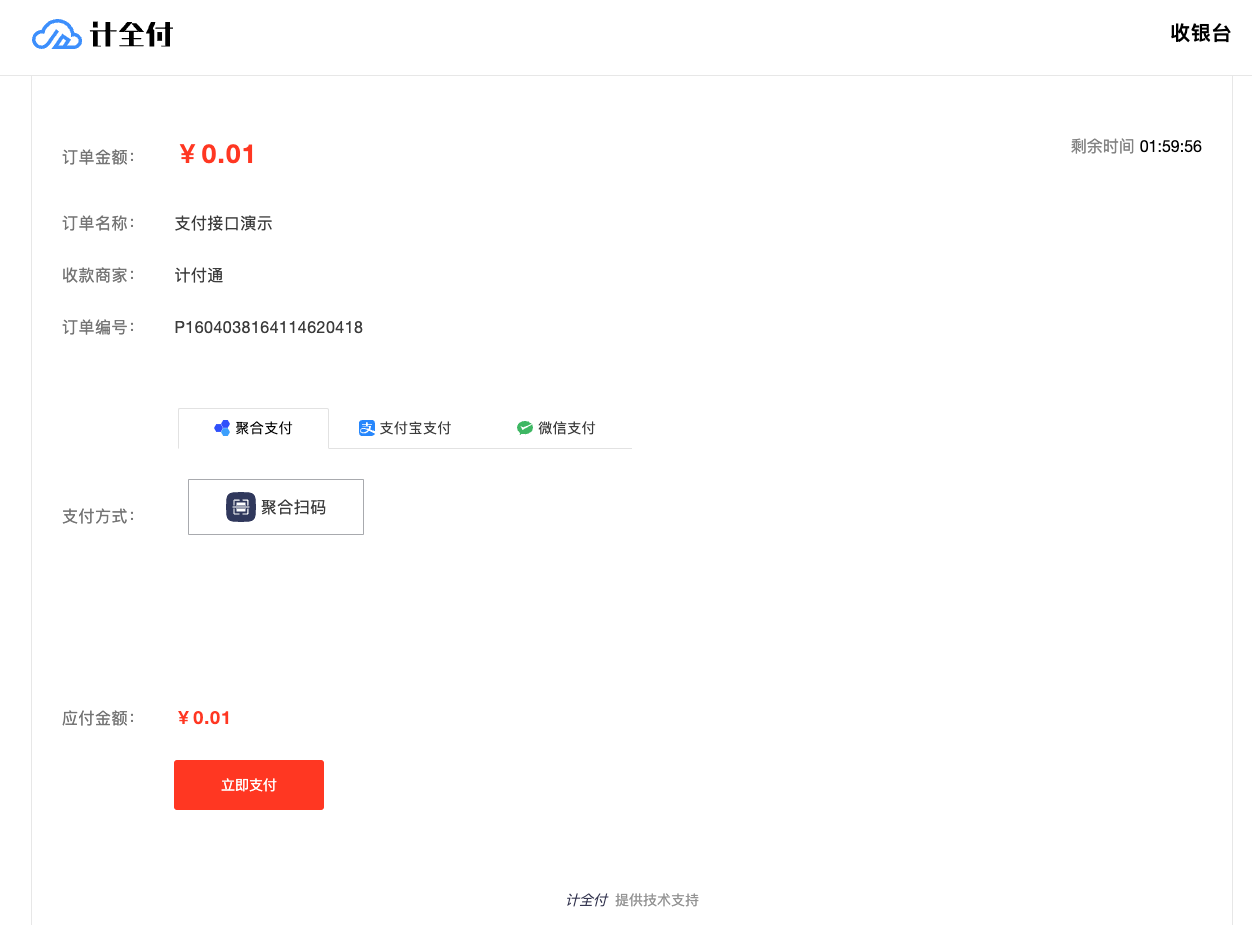
一、统一收银台
统一下单接时,传
wayCode = WEB_CASHIER,会返回一个web统一收银台的URL地址。用户打开该地址,会根据当前用户所在不同的端,展示不同的收银台支付方式。
聚合码、微信扫码、支付宝PC支付
微信H5、支付宝H5、微信小程序、支付宝小程序、支付宝生活号
微信公众号支付
支付宝生活号支付
二、移动APP支付
1. 原生app支付
统一下单时,可传 WX_APP 或 ALI_APP 支付方式,会返回微信和支付宝app端打开收银台所需参数,配合微信或支付宝官方sdk使用即可。
2. 小程序包装(推荐)
统一下单时,传 wayCode = QR_CASHIER ,同时channelExtra 参数中entryLiteType传wxapp或aliapp。
{"entryLiteType": "wxapp"} 时,返回参数payData中为打开微信小程序支付所需参数。如:
{
"path": "pages/hub/lite",
"qrUrl": "https://pay.jeepay.vip/cashier/pages/hub/h5/?jeepayToken=8d6f6088eaf746d2157aa14c142d96ba62f3780d954ad1e572c4e9efe7c801d3b754d21bbdbfe6da3b8bd149827f245b",
"ghid": "gh_5ea8094c2d68",
"env": "release"
}
{"entryLiteType": "aliapp"} 时,返回参数payData中为打开支付宝小程序支付所需参数。如:
{
"path": "pages/hub/lite",
"qrUrl": "https://pay.jeepay.vip/cashier/pages/hub/h5/?jeepayToken=8d6f6088eaf746d2157aa14c142d96ba62f3780d954ad1e572c4e9efe7c801d3b754d21bbdbfe6da3b8bd149827f245b",
"appId": "2021002172669744"
}
计全付官方提供了Uniapp和Android调起小程序支付的示例,下载:https://ndpay.qyyapp.com/demo/
APP对接详细说明:https://ndpay.qyyapp.com/api/app-pay.html
3. 内嵌H5支付
统一下单时,传 wayCode = QR_CASHIER ,同时channelExtra 参数中entryLiteType传wxh5或alih5。
// 需要申请成为服务商---配置小程序跳转信息 (1、申请小程序 2、备案 3、提交代码审核)
{“entryLiteType”: “wxh5”} 时,返回参数payData为微信H5支付链接地址,在APP中使用web-view方式打开该地址即可。
{“entryLiteType”: “alih5”} 时,返回参数payData为支付宝H5支付链接地址,在APP中使用web-view方式打开该地址即可。
三、公众号支付或小程序支付
1.商户使用自有微信公众号或小程序支付
统一下单时,传wayCode=WX_JSAPI 或 wayCode=WX_LITE,同时channelExtra参数传subAppId 和 openid 参数。subAppId为商户自己的公众号或小程序appid,openid为该appid下所获取。
{ "openid": "o6BcIwvSiRpfS8e_UyfQNrYuk2LI", "subAppId": "wx08b5a41f7a27abf1" }
注意:提前需要联系运营人员,将该supAppid与服务商做绑定后才可正常支付。
返回的参数payData为微信中发起支付所需参数。
2.使用服务商公众号支付
统一下单时,传wayCode=QR_CASHIER,返回的参数payData为url地址,在微信中打开该地址即可支付。
3.商户小程序跳转服务商小程序支付(小程序半屏支付)
当商户小程序appid无法完成绑定时,可采用该方式完成商户小程序支付。
统一下单时,传 wayCode = QR_CASHIER ,同时channelExtra 参数中entryLiteType传wxapp。
{“entryLiteType”: “wxapp”} 时,返回参数payData中为跳转小程序所需参数。如:
{
"path": "pages/hub/lite",
"qrUrl": "https://pay.s.jeepay.vip/cashier/pages/hub/h5/?jeepayToken=8d6f6088eaf746d2157aa14c142d96ba938c0821654aee5a4dfb6855a095b181478ef15e13dffe2d6617b52b8ee1bf3a",
"appid": "wxfaff9394a9a745f0",
"ghid": "gh_1aa9d5cd6e8a"
}
在商户小程序,使用如下方式跳转到小程序,跳转目标小程序appid为参数返回。
// 小程序跳转用到参数 appid、path、qrUrl 都从返回的payData参数中获取
// 在uniapp中跳转代码
uni.navigateToMiniProgram({
appId: 'appid',
path: 'path?q=' + encodeURIComponent("qrUrl"),
})
// 在微信小程序中跳转代码
wx.navigateToMiniProgram({
appId: 'appid',
path: 'path?q=' + encodeURIComponent("qrUrl")
})
在小程序支付成功后,会返回发起小程序,发起小程序可以接收传递的参数payOrderId和amount字段。可参考如下方式获取参数,处理后续业务流程。
onShow: (options) => {
if (options && options.referrerInfo && options.referrerInfo.extraData) {
console.log(options.referrerInfo.extraData);
uni.navigateTo({ url: '/pages/index/index' })
}
}
四、H5支付
4.1 微信H5支付
1.原生微信H5支付
统一下单时,传wayCode = WX_H5,返回一个支付链接,在手机浏览器端打开该链接可完成支付。
2.小程序包装(推荐)
统一下单时,传 wayCode = QR_CASHIER ,同时channelExtra 参数中entryLiteType传wxh5。
{“entryLiteType”: “wxh5”} 时,返回参数payData为微信H5支付链接地址,在手机浏览器打开该地址即可。如:{ "code": 0, "data": { "mchOrderNo": "mho1685287074463", "orderState": 0, "payData": "alipays://platformapi/startapp?appId=2021002172669744&page=pages/hub/lite&query=qrCode=https://pay.s.jeepay.vip/cashier/pages/hub/h5/?jeepayToken=8d6f6088eaf746d2157aa14c142d96bae7cf2122f069d1838c4872ea7a54bbdd5ba07a4f32817adb4ec1a998eba0080b", "payDataType": "payurl", "payOrderId": "P1662840631865769986" }, "msg": "SUCCESS", "sign": "3B4B98987B347332E8FD4E94700D9896" }
4.2 支付宝H5支付
1.原生支付宝H5支付
统一下单时,传wayCode = ALI_WAP,返回一个支付链接,在手机浏览器端打开该链接可完成支付。
2.小程序包装(推荐)
统一下单时,传 wayCode = QR_CASHIER ,同时channelExtra 参数中entryLiteType传alih5。
{“entryLiteType”: “alih5”} 时,返回参数payData为支付宝H5支付链接地址,在手机浏览器打开该地址即可。如:
{
"code": 0,
"data": {
"mchOrderNo": "mho1685287074463",
"orderState": 0,
"payData": "alipays://platformapi/startapp?appId=2021002172669744&page=pages/hub/lite&query=qrCode=https://pay.s.jeepay.vip/cashier/pages/hub/h5/?jeepayToken=8d6f6088eaf746d2157aa14c142d96bae7cf2122f069d1838c4872ea7a54bbdd5ba07a4f32817adb4ec1a998eba0080b",
"payDataType": "payurl",
"payOrderId": "P1662840631865769986"
},
"msg": "SUCCESS",
"sign": "3B4B98987B347332E8FD4E94700D9896"
}
APP支付演示
WEB收银台
扫码加入QQ群
- 如有疑问请添加QQ:775169431 或者加入QQ群